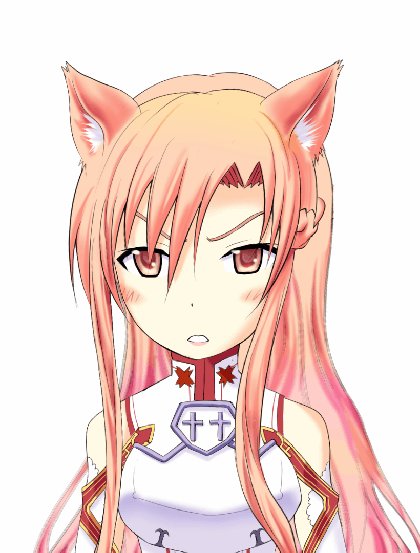
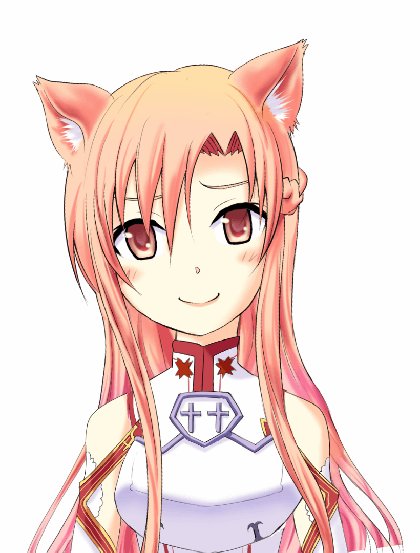
えもふりで2DアニメのSAOのアスナの描き方。後半講座。
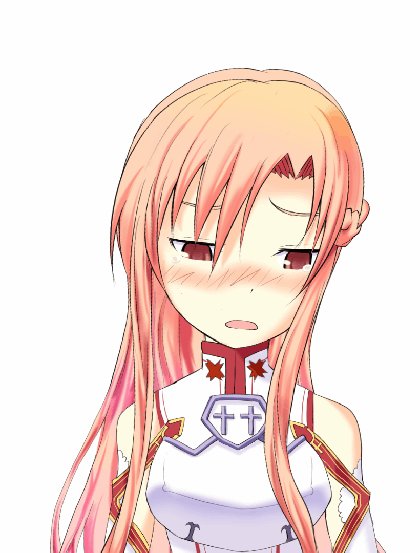
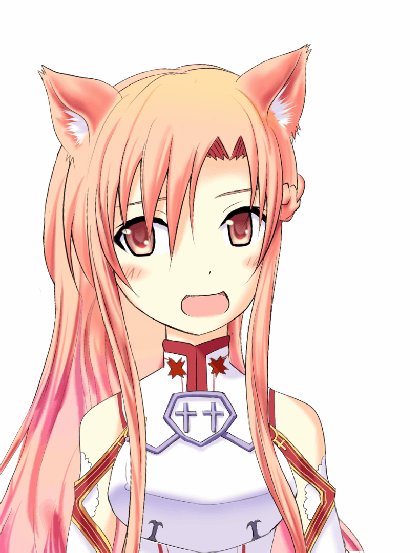
前回で一言一句間違いなくレイヤーで分けて描きました。
お疲れ様です。
そしてイラストを2Dアニメにするために『えもふり』を起動します!!


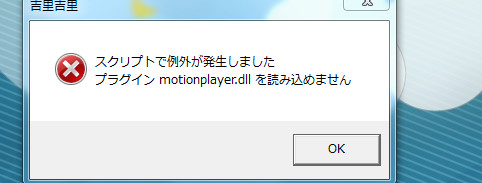
ん?終了?エラー?
。゚(゚´Д`゚)゚。
・・・偉人は言いました。あきらめたらそこで試合終了ですよ。
というわけで
「d3dx9_43.dll」でGoogle検索してダウンロードします。
あくまで自己責任で。
3分後にはえもふりが起動できるようになってました。
左上メニューの[ファイル]-[プロジェクトを開く]から
基本編のmmoファイルを開きます。
そして[ファイル]-[psdをインポートする]から、先ほど作成したpsdファイルを読み込みます。
さらに左下の[リセット]ボタンをクリックして登録情報をリセット!!
これ忘れがちだけど大事です!!
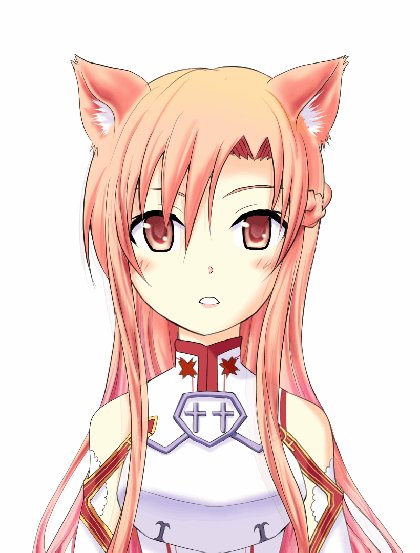
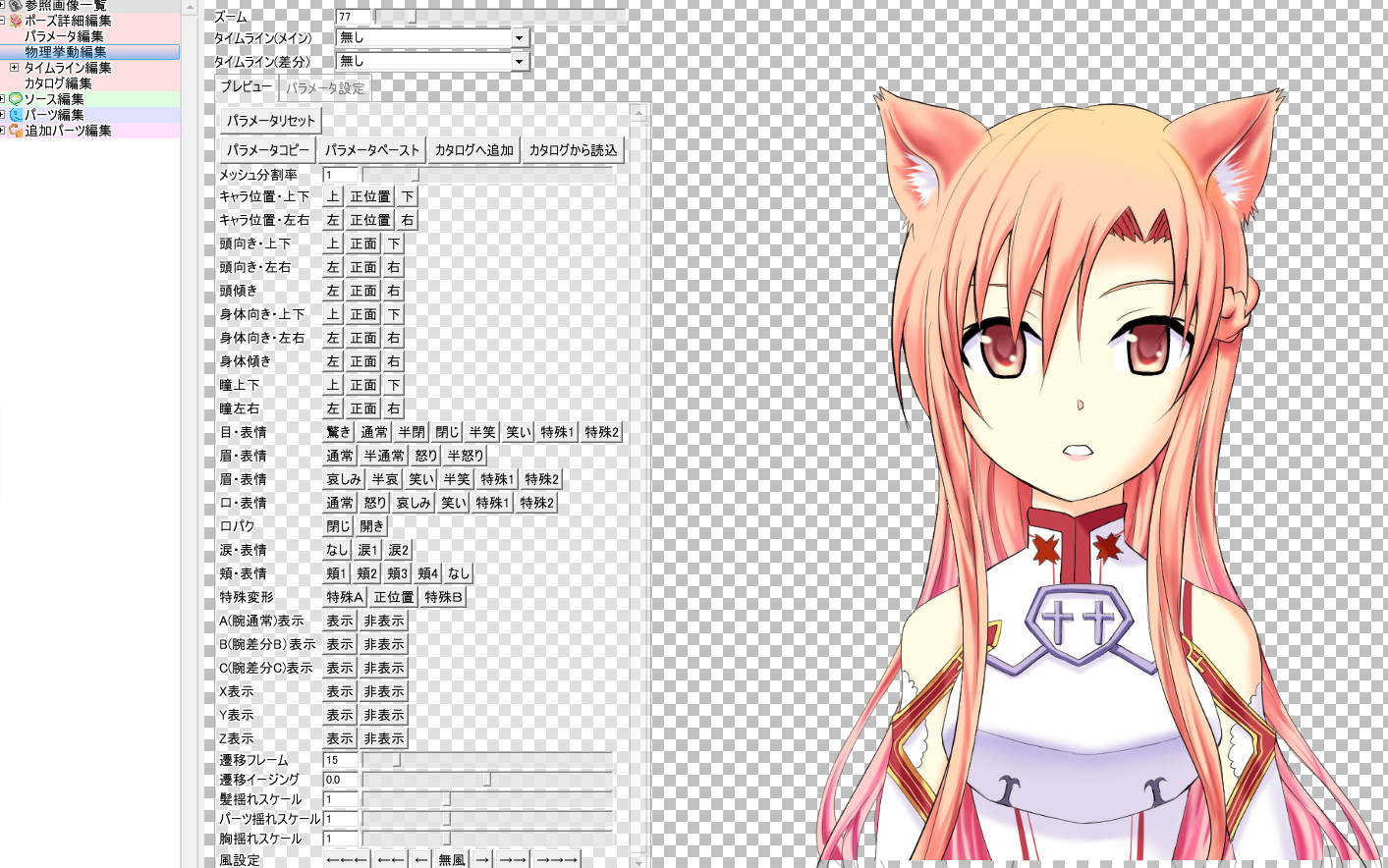
猫耳モードにするので・・・設定します。
【パーツ追加位置一覧】
パーツを追加できる場所は、大まかに以下の通りです。
[全体]-[キャラBG]
背景や足元の影など、キャラクターの動きや位置の影響を受けたくない部分に使用します。
[頭部]-[独立]
頭と胴体の傾き影響のみを受けます。特別大きな頭飾り・帽子や、頭上の演出などに使用します。 頭向きの影響を受けない分、それぞれの向きに合わせて細かい変形設定が必要となります。
-[頭部枠同期]
頭部全体枠の変形影響を受け、頭部追加系では基本的にこの追加位置を使用します。
追加の髪の毛や、頭飾り、特殊な表情などに使用します。
-[○○接着]
○○(頭部基本パーツ名)に直接追加します。
輪郭に付くペイントや髭、耳に付くイヤリング髪の毛のアクセサリーなどに使用します。
装着する部位より追加パーツが大きいと、異常な変形が起こりやすいので注意が必要です。
-[頭部で切り抜き]
頭全体の形に追加パーツが切り抜かれます。
頭部からハミ出したくない帽子の影や前髪の影、または特殊な効果や演出表現に使用します。
[胴体]-[独立]
胴体の傾き影響のみを受けます。背中や腰に下げている荷物、アクセサリー、翼など、胴体全体枠から大きくはみ出して配置したいパーツに使用します。
-[胴体枠同期]
胴体全体枠の変形影響を受けます。胴体系は基本的に、この追加位置を使用します。
首や襟の追加、胸を左右に分離したり、腰ベルトや装飾品などはほぼ表現できます。
-[○○接着]
頭部の「接着」同様、基本パーツに直接追加します。
基本パーツよりも追加パーツが大きくはみ出す場合は異常変形が生じますので、注意が必要です。
-[胴体で切り抜き]
胴体・両腕・胸・スカートと、それに付随する追加パーツのアウトラインの形にパーツが切り抜かれます。
胴体に落ちる影や、特殊な効果に使用します。
<公式サイトより>
猫耳は前髪に接着を選択します。
後ろ髪に接着したらズレてしまいますので。

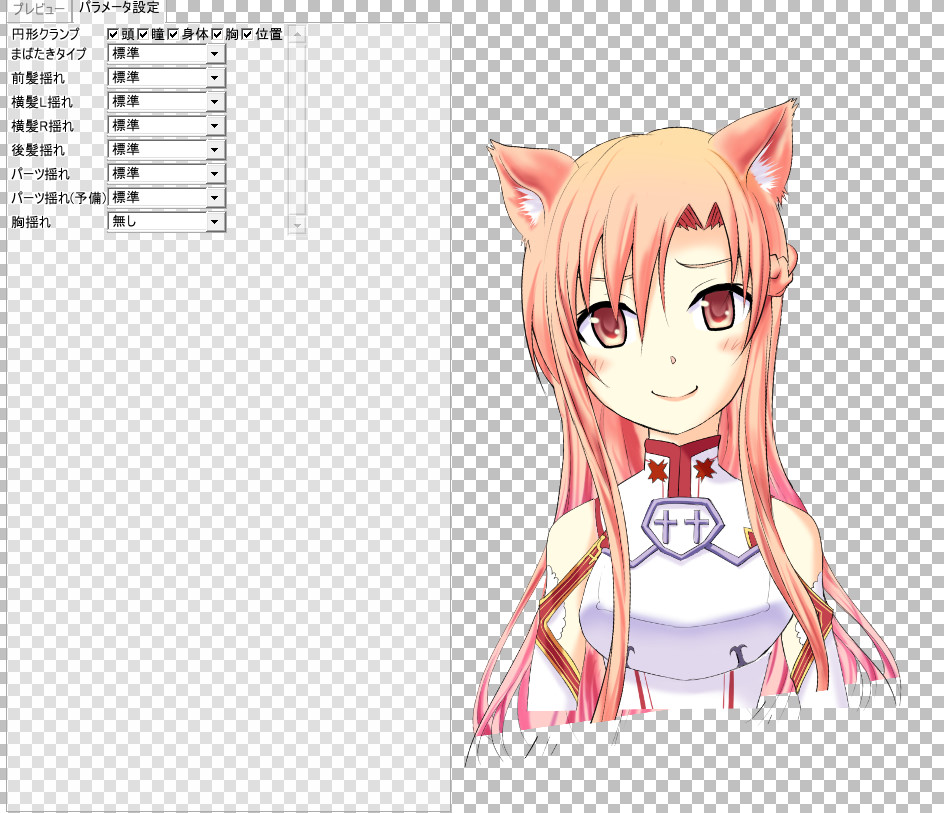
するとこの画面が出てきます。
これでアニメとして動かすことができるのですが
その前に、公式から表情パターンも出てますのでダウンロードします。
http://emoteforum.mtwo.co.jp/forums/topic/%E3%80%90%E3%81%88%E3%82%82%E3%81%B5%E3%82%8A%E3%83%BBe-mote%E5%85%B1%E7%94%A8%E3%80%91%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB%E3%82%BF%E3%82%A4%E3%83%A0%E3%83%A9%E3%82%A4%E3%83%B3
↑やり方も書いてます。
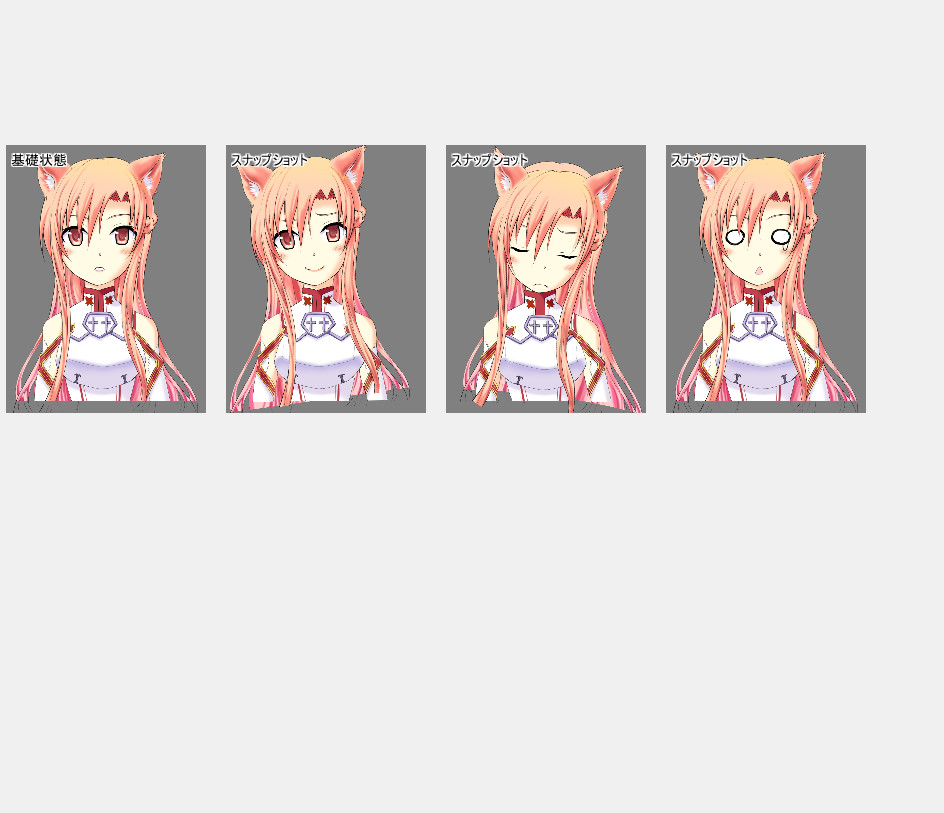
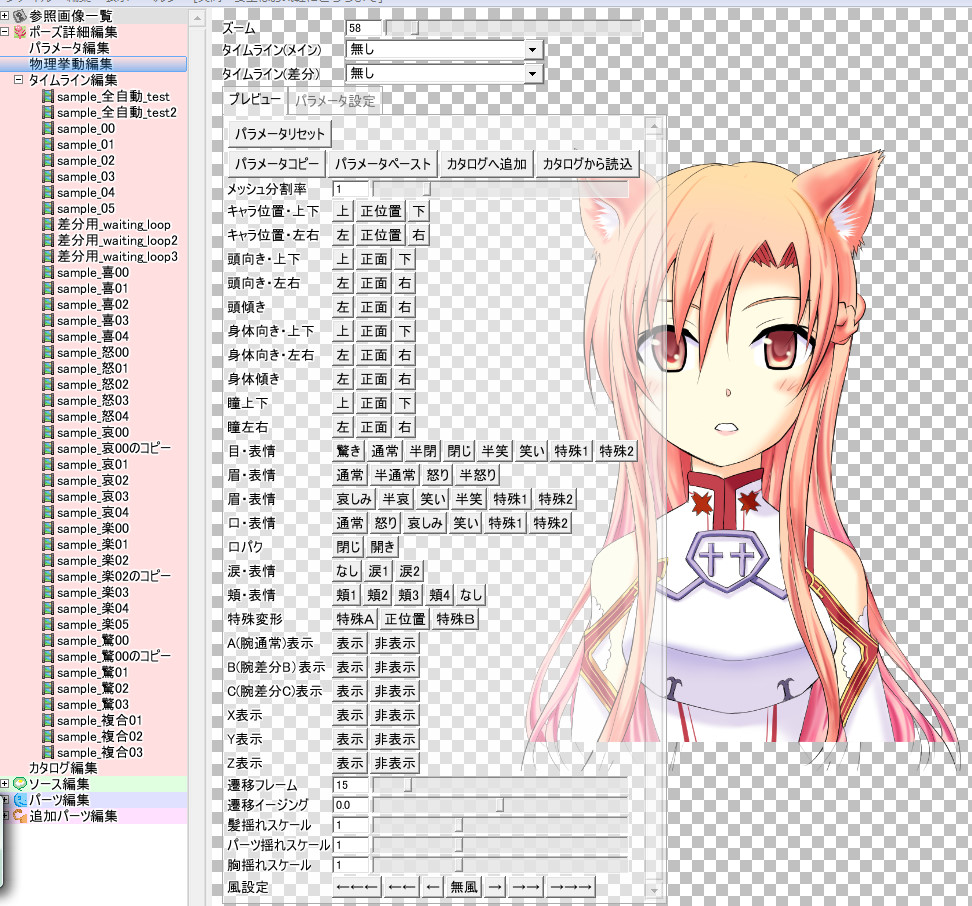
これを20種類ぐらい仕草が増えます。

(↑図A)
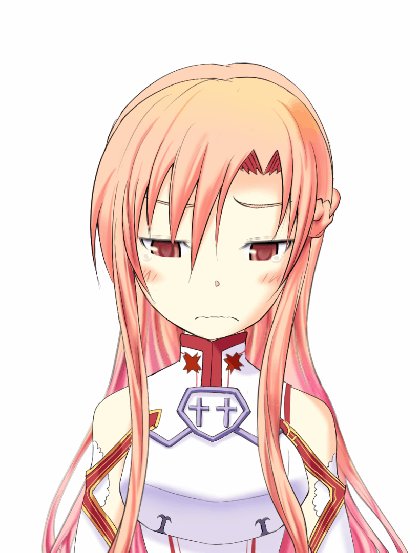
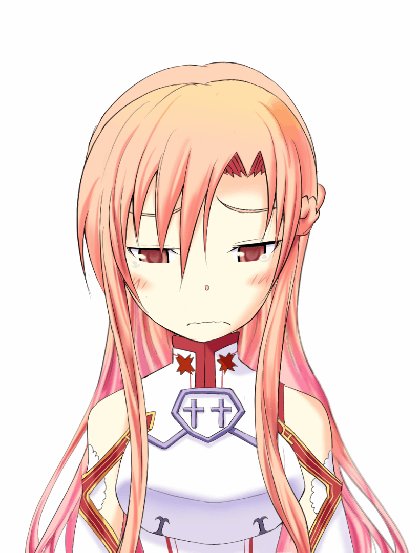
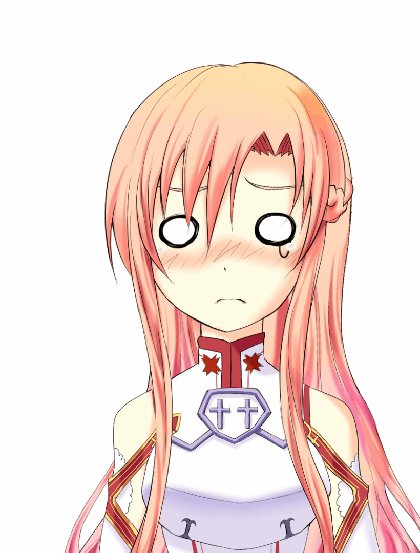
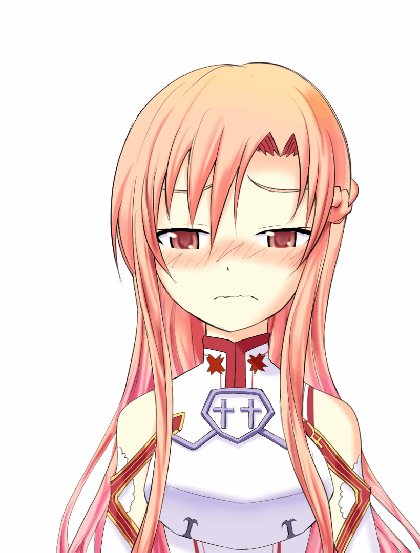
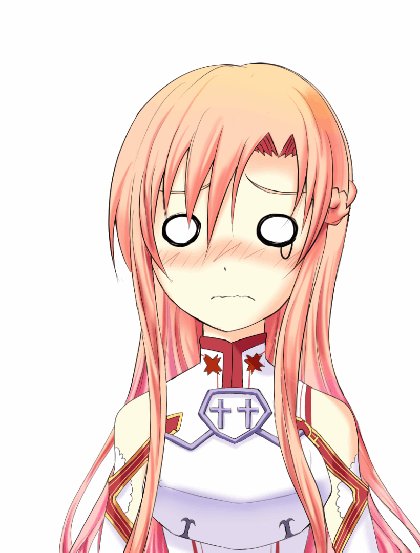
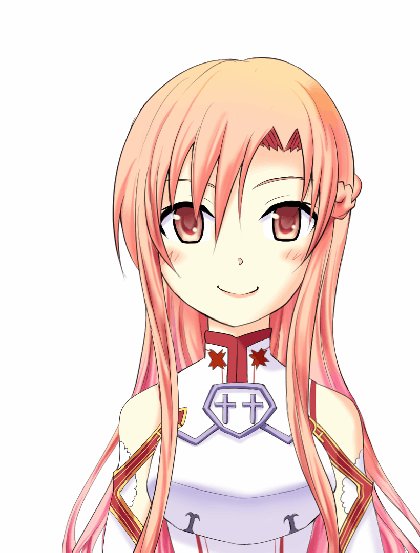
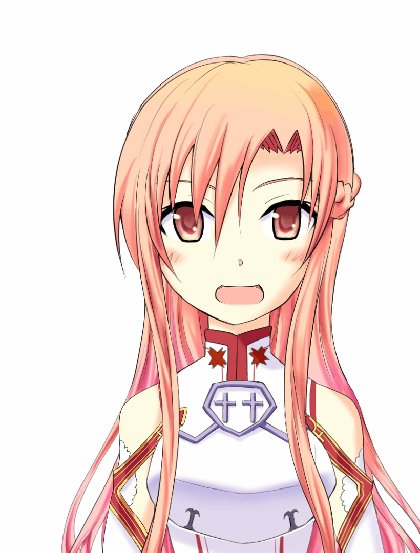
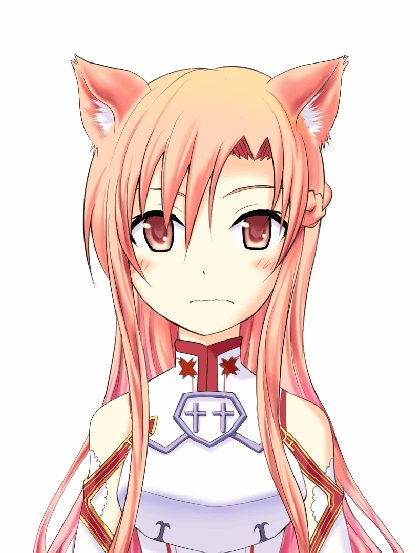
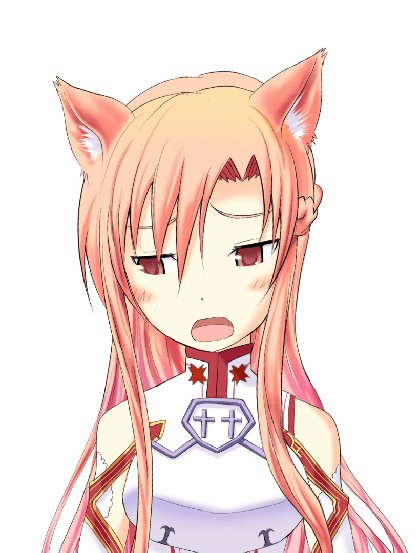
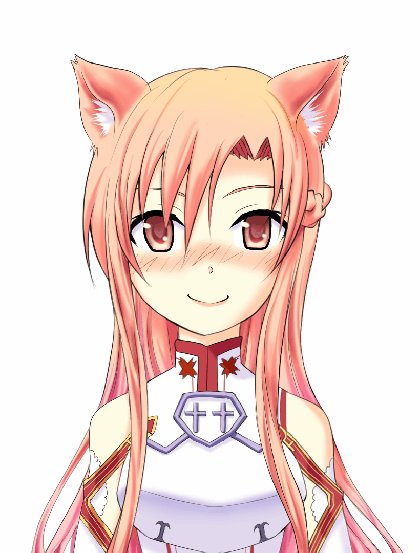
左側を見るとサンプル怒りなど項目が増えています。 
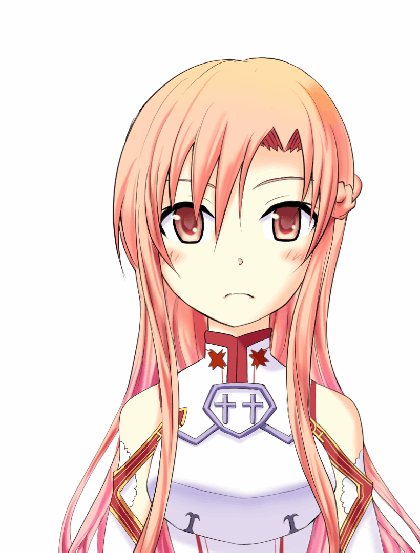
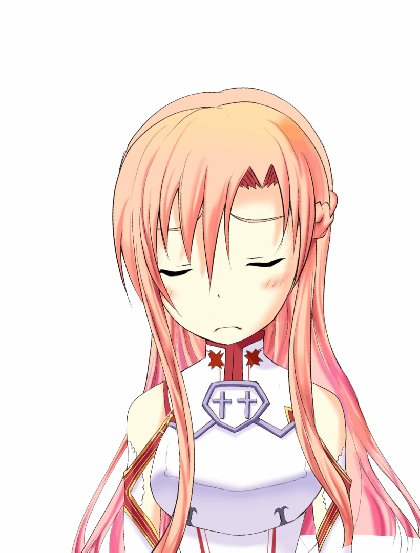
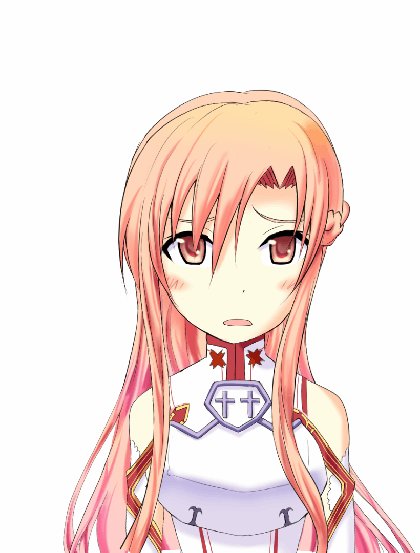
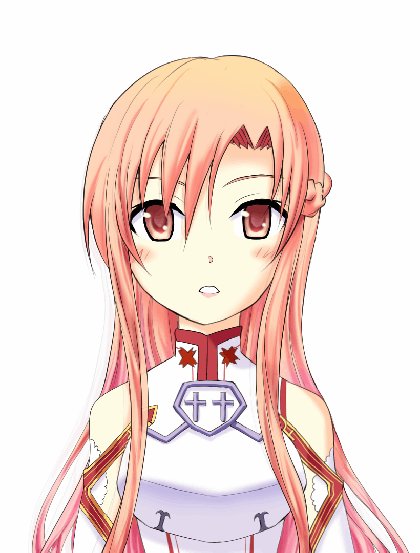
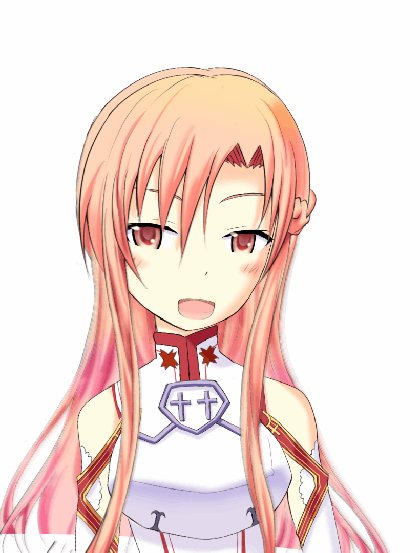
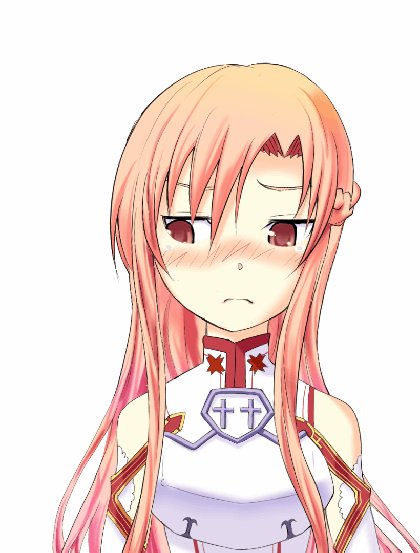
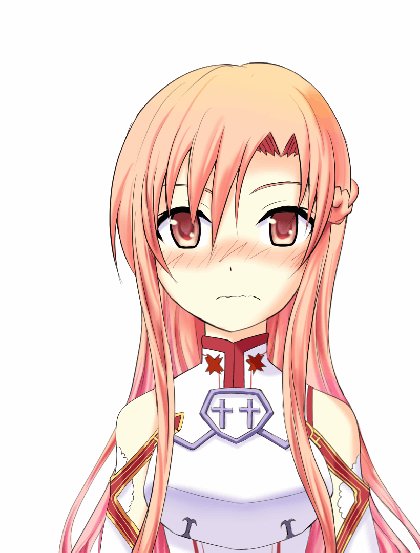
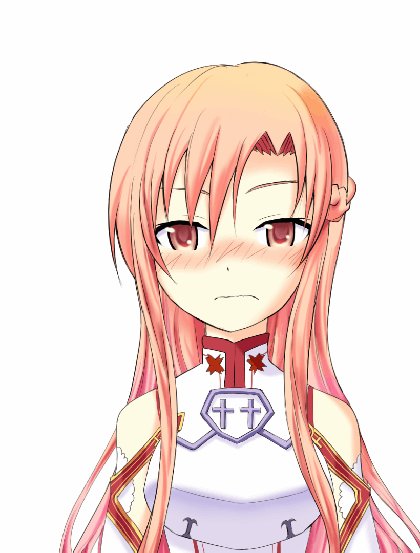
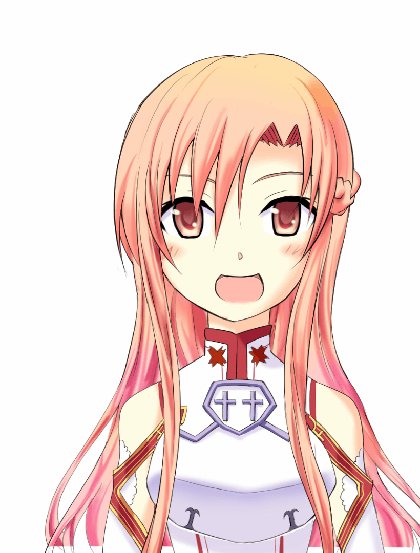
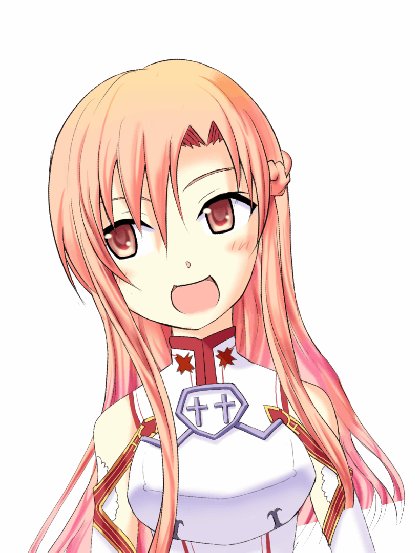
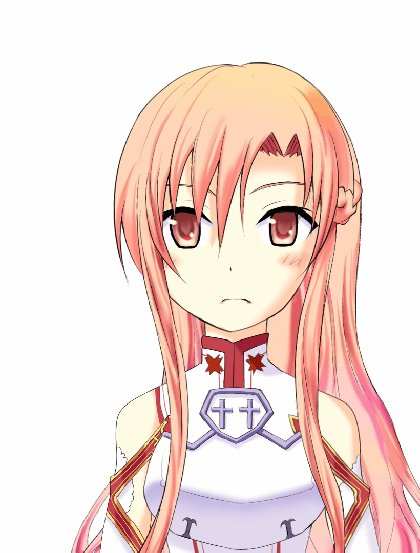
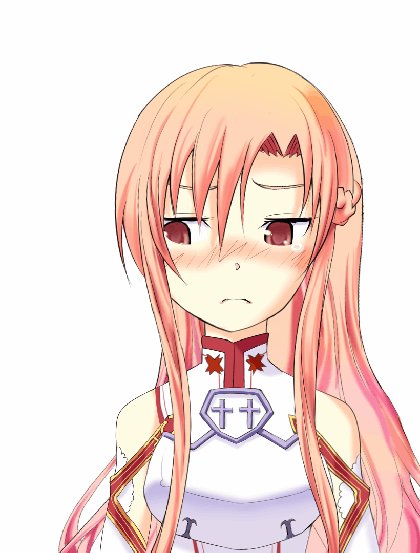
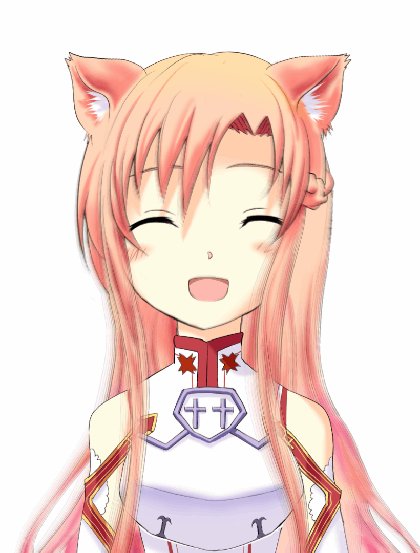
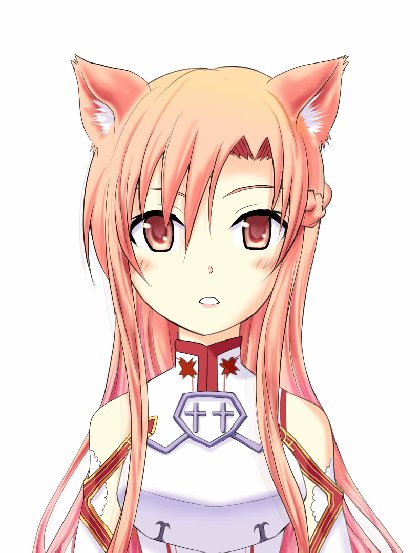
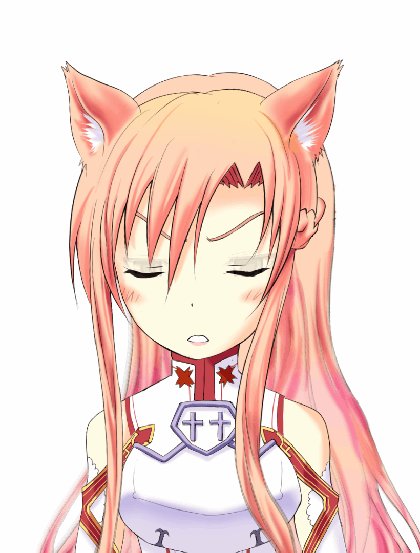
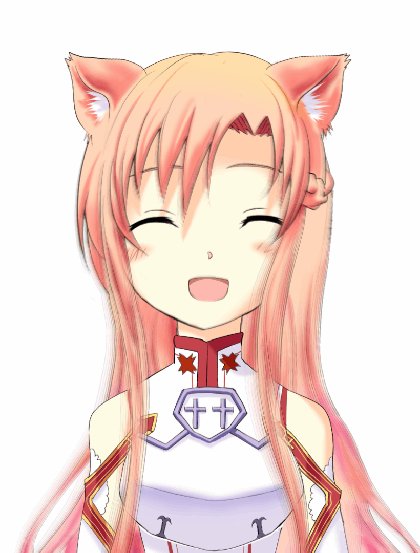
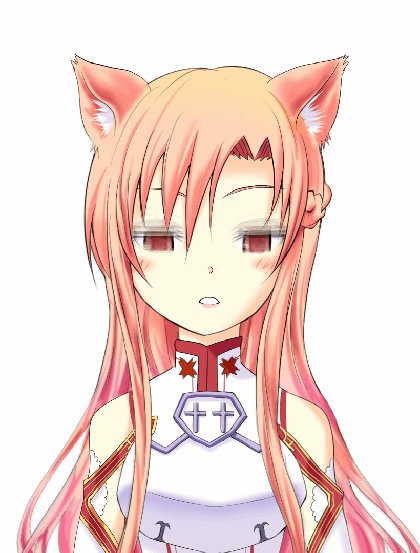
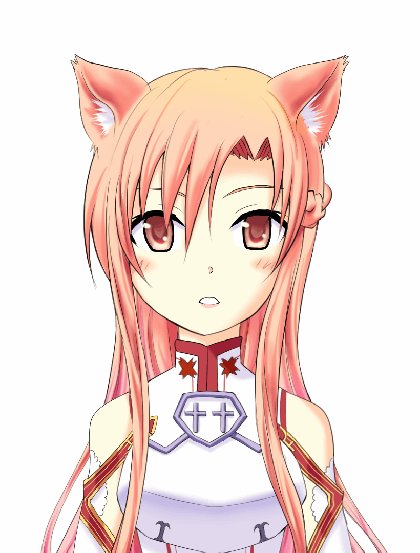
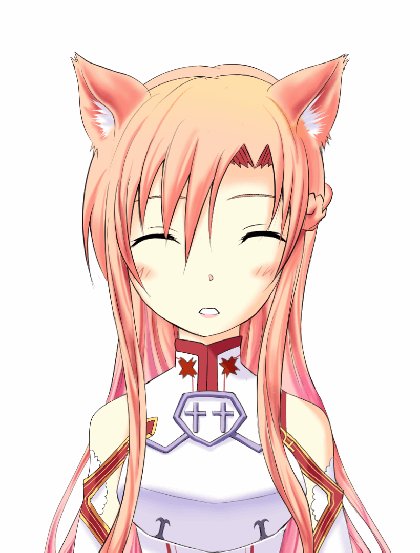
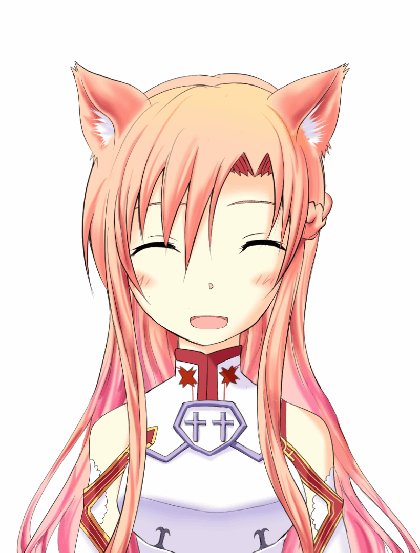
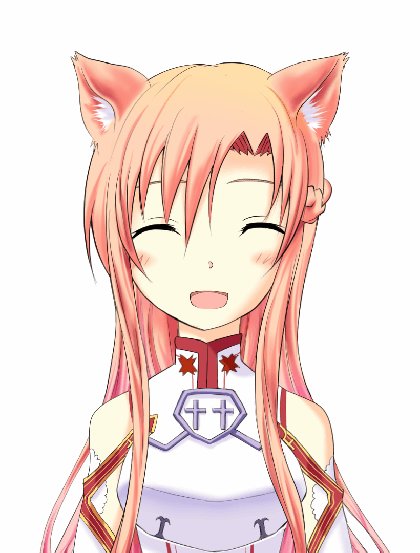
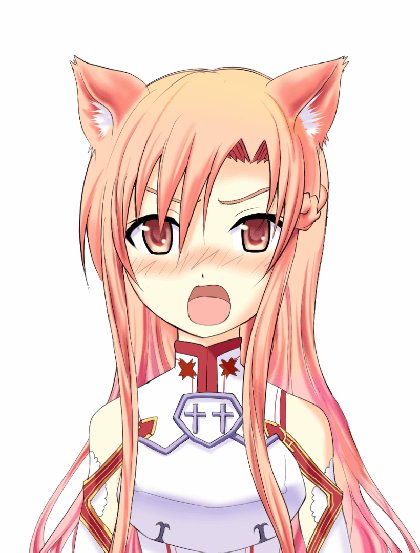
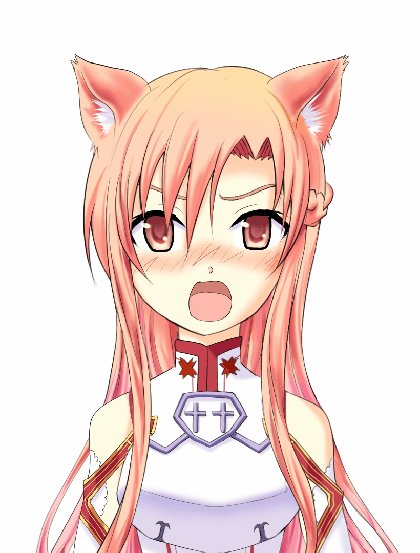
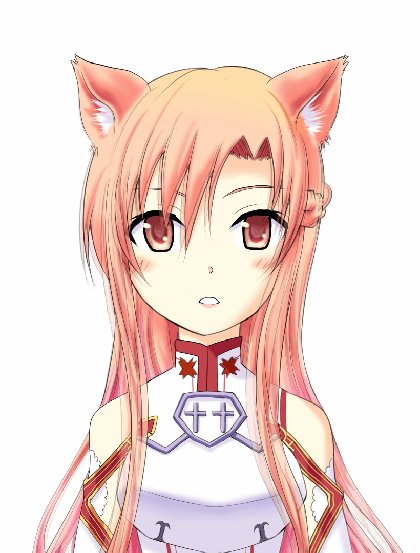
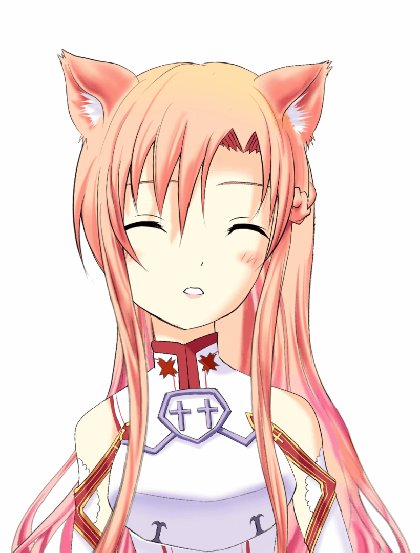
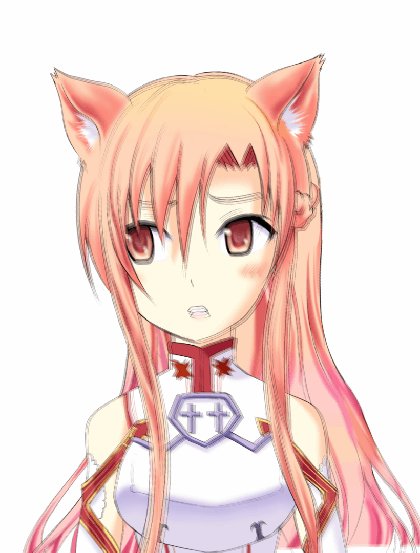
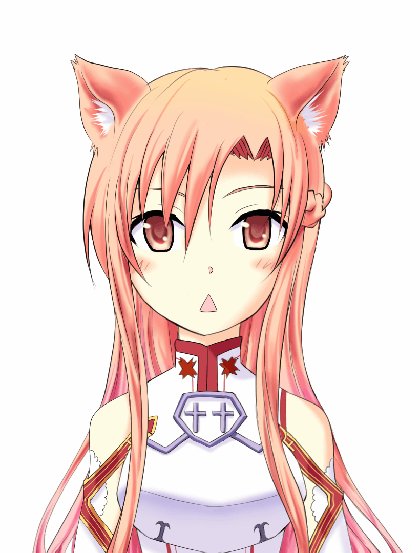
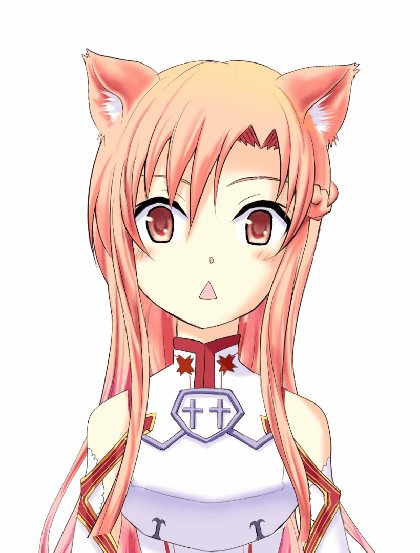
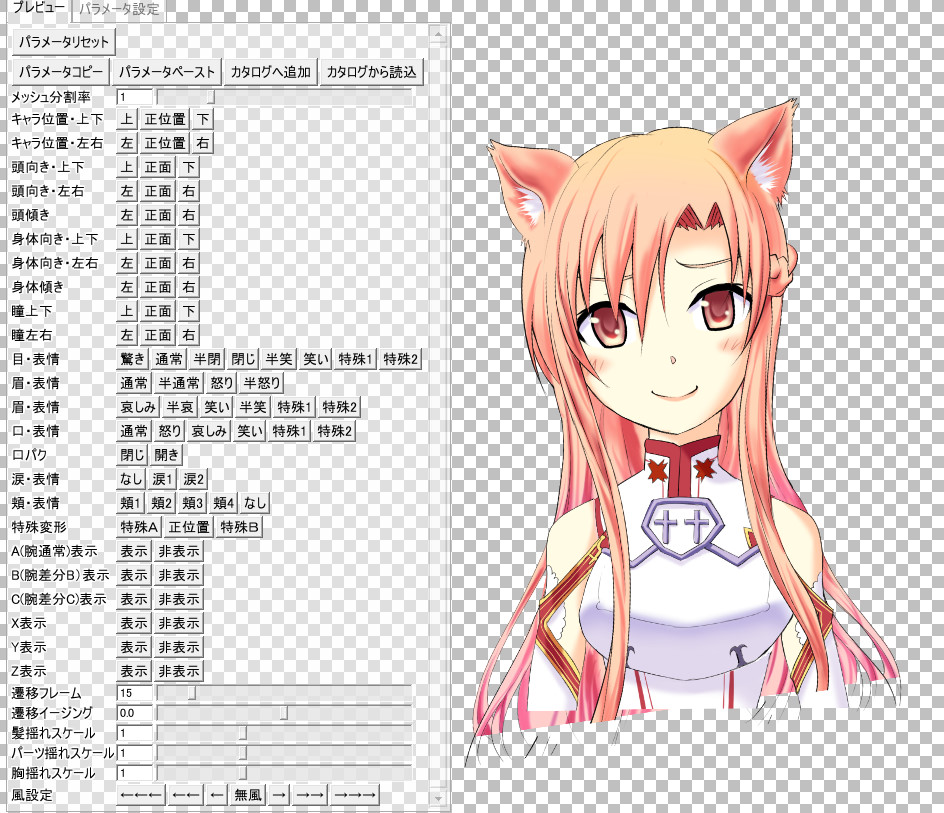
仕草を再生すると様々な表情を見せてくれます。
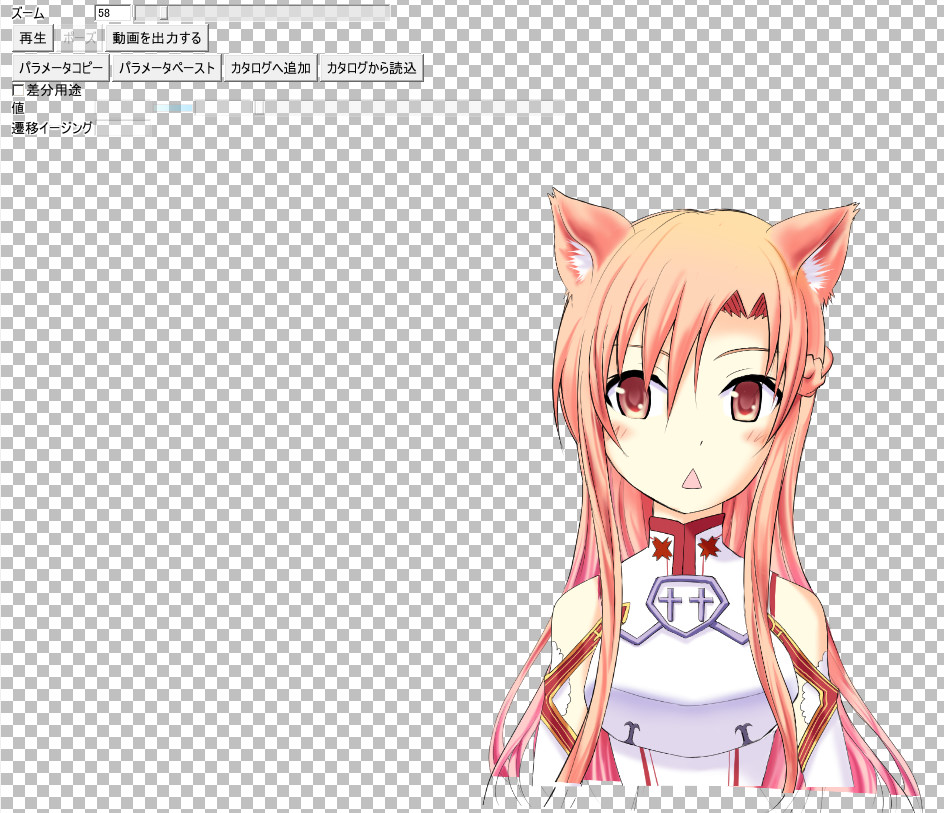
気に入った表情を<カタログに追加>します。
また左の項目の身体の向きなどを買えたりしてかわいいポーズを追加。
たゆんたゆんな胸揺れも魅力的ですが甲冑姿なので
胸は動かしません。動かしたいけども・・・・!そんな事実に揺れるのは男心。

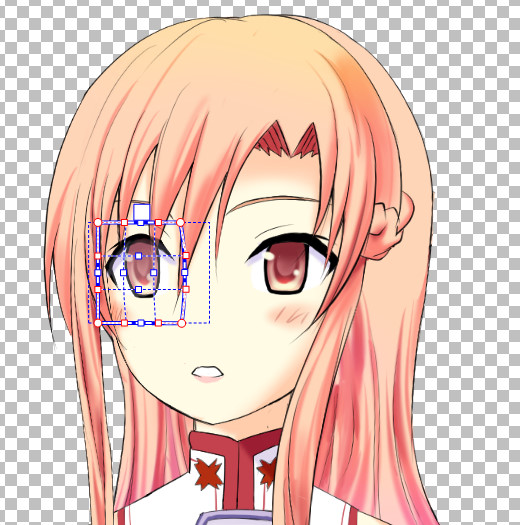
微調整のためメッシュ加工をしようとすると
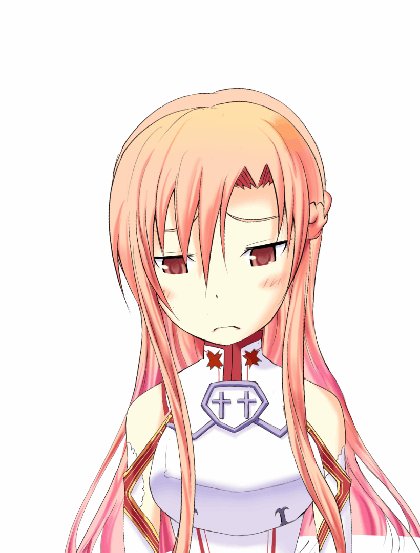
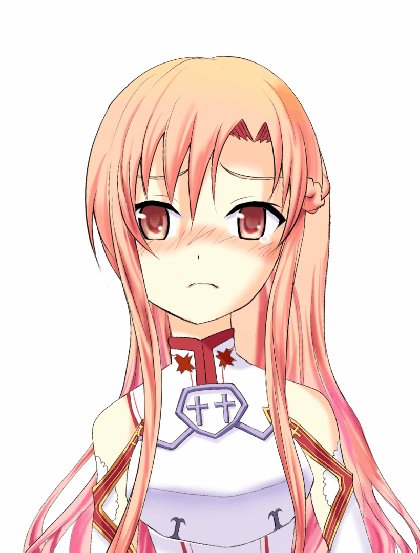
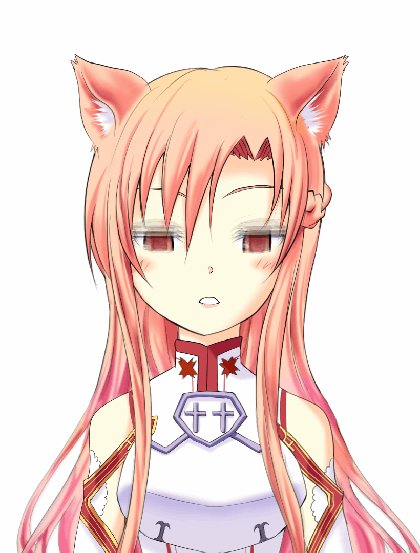
変化させた目の明度が変わってます!!薄い!
ヘテロクロミアはまずい!
仕方なく元に戻して、そのままで行きます。

おすすめは上の図Aの左のように仕草のコピーを作って
<カタログから読込>をします。
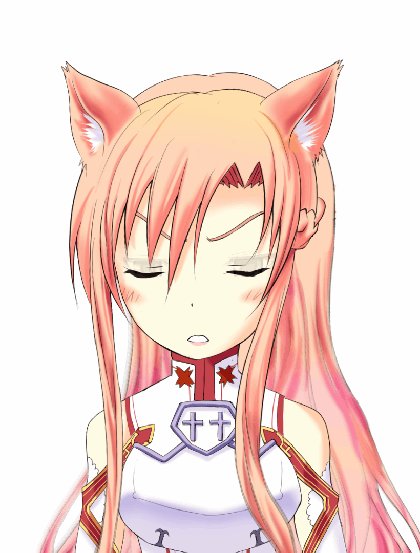
すると表情が追加されてバリエーションが増えます。
タイムラインは基本120フレームがスムーズに表示されます。
やってみると表示される時間が短いと感じるでしょう。
そこは無料ゆえのものですね。
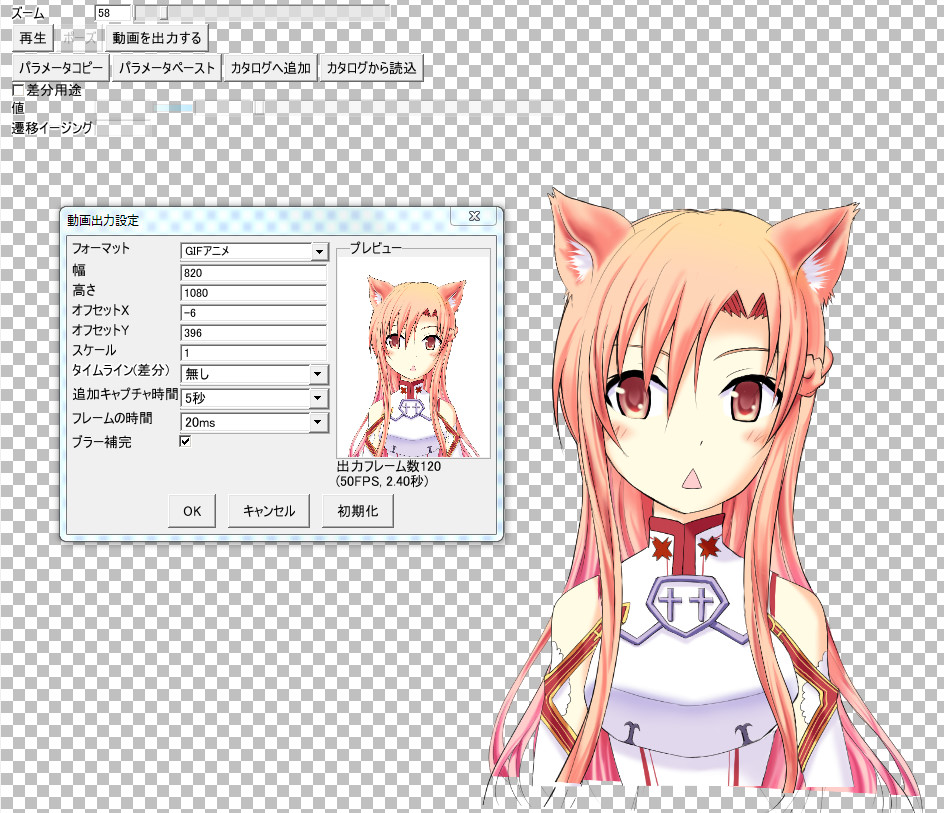
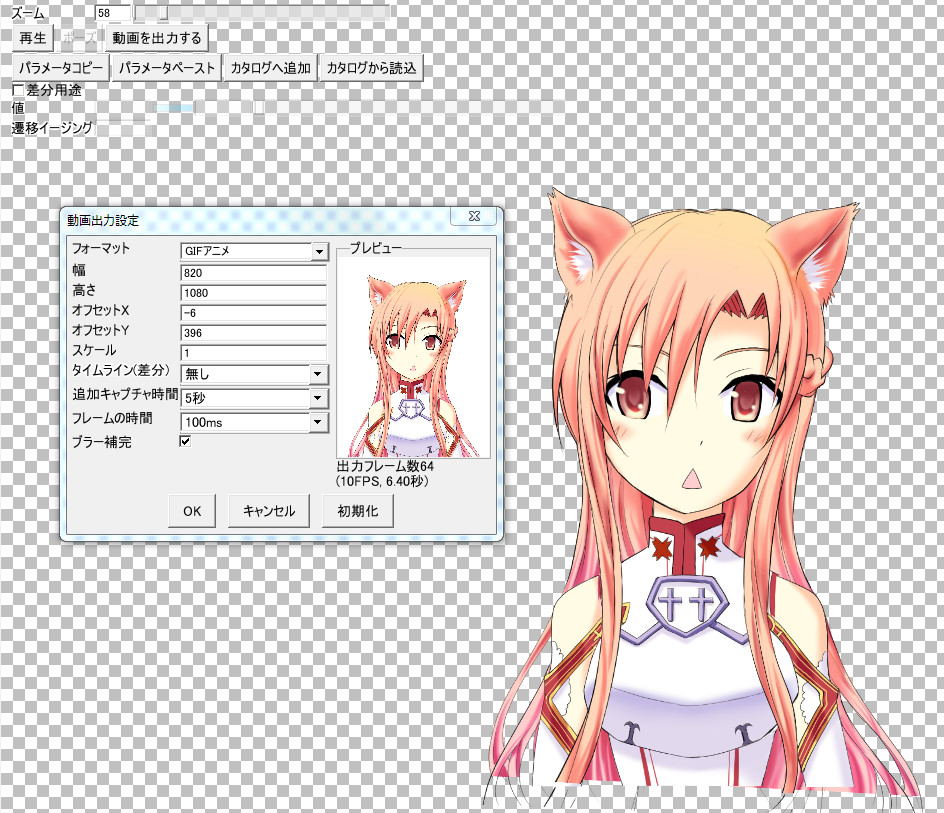
再生を押して気に入れば<動画を出力>します。
| タイムラインの長さ | フレームの時間 | 動画 |
|
720 360 240 120 |
100ms 50ms 33.3ms 16.6ms |
12秒(カクカク) 6秒 4秒 2秒(滑らか) |
ブラー補完は残像のように表示してぬるぬる動いてるように見せるものです。
オンにしました。
プレビューの端をクリックすればGIF画像にしたときの大きさも変更できます。
GIF画像が完成です。
しかし大すぎてアップに困るのでサイズを変えます。
http://www.gigafree.net/tool/resize/gifresizer.html
GiFResizerを使ってボクはサイズ変更しました。
使い方は選んで
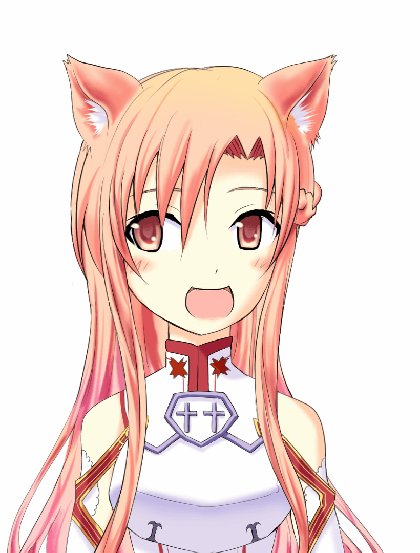
そしてできたものがこちら


いかがでしたでしょうか?
悔やまれるのは髪の毛をできるだけ長く塗ったほうが良いです。
思った以上に動くと下部が見えて画像が切れてます。
あとは忍耐力ですね。
タイムラインとカタログの充実で格闘です。
えもふりのおすすめのサイト。
公式サイトのモーション作成の手順
えもふり入門マニュアル
オープンゲームシーカーえもふりを始めよう!
このあたりが勉強になりました。
いろいろ試行錯誤してみてください。
それでは~。
↓アサシンクリードのイラストレーターによる教本。
僕も購入済みで黄金率を用いた構図方法などおもしろい。

デジタルアーティストが知っておくべきアートの原則 -色、光、構図、解剖学、遠近法、奥行き-
↓購入済みのフォント。
可愛い、かっこいいフォントでイラストを飾り付けできます。
何と言っても商用利用が可能という珍しい商用ゆるゆるタイプ。

FONT x FAN HYBRID 2
よければ一票お願いしますっ(*´ω`*)
![]()
にほんブログ村
![]()
にほんブログ村